Archie Rose
Crafting a welcoming digital home for a craft Australian distillery.
Feature project
Archie Rose Website


Connecting the digital and physical.
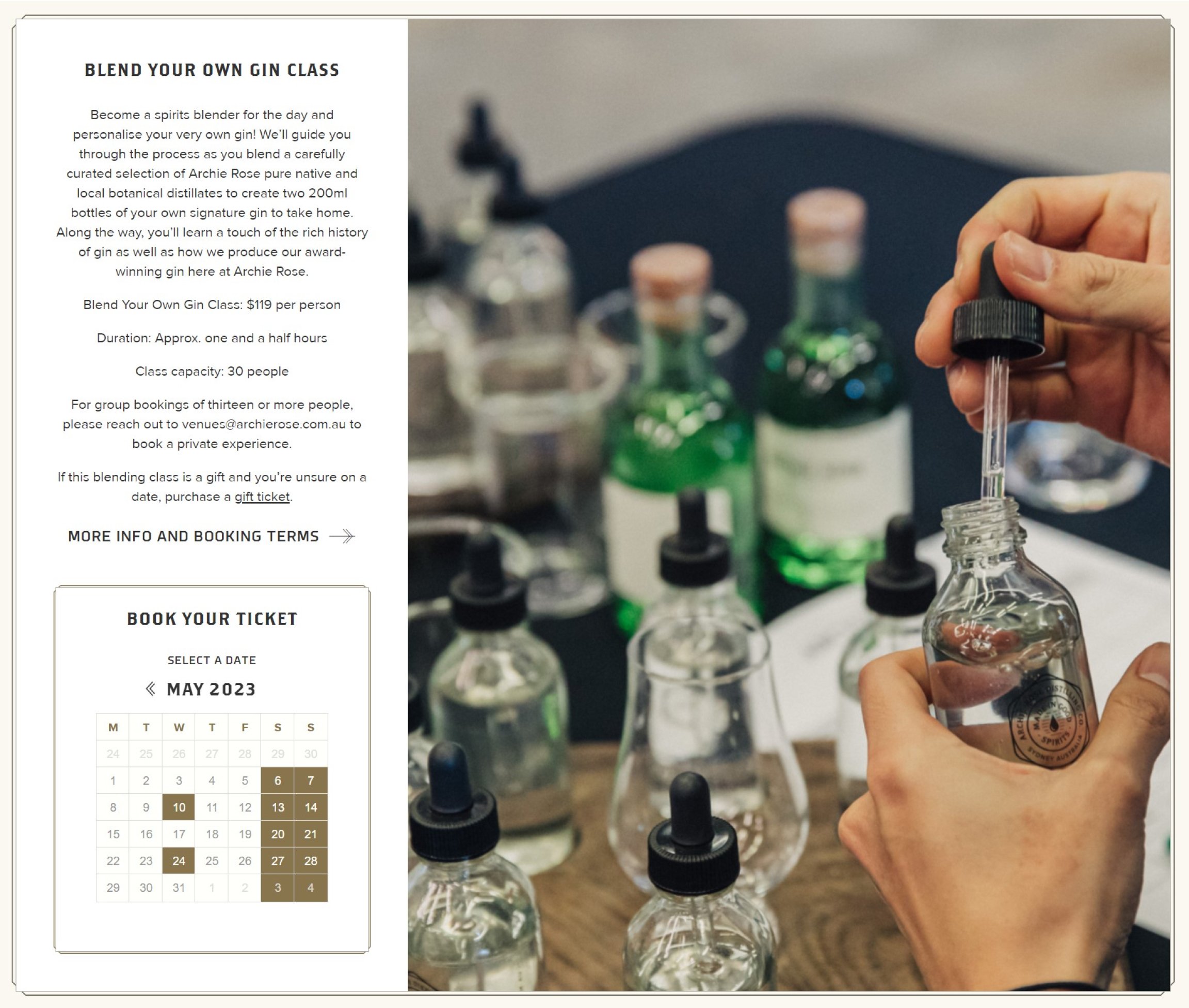
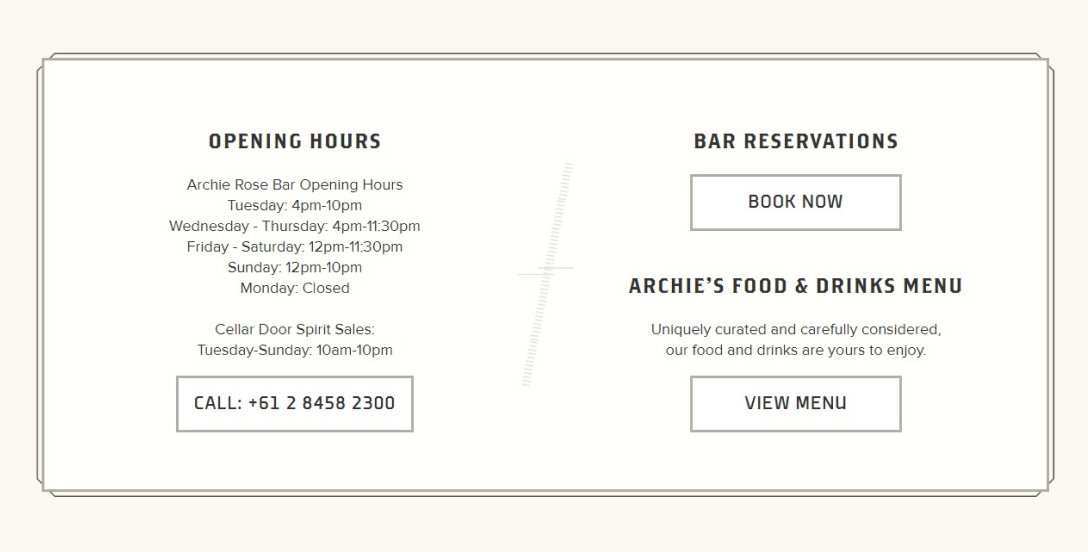
It was important that the digital presence had a strong connection with the physical experience of the distillery and bar.
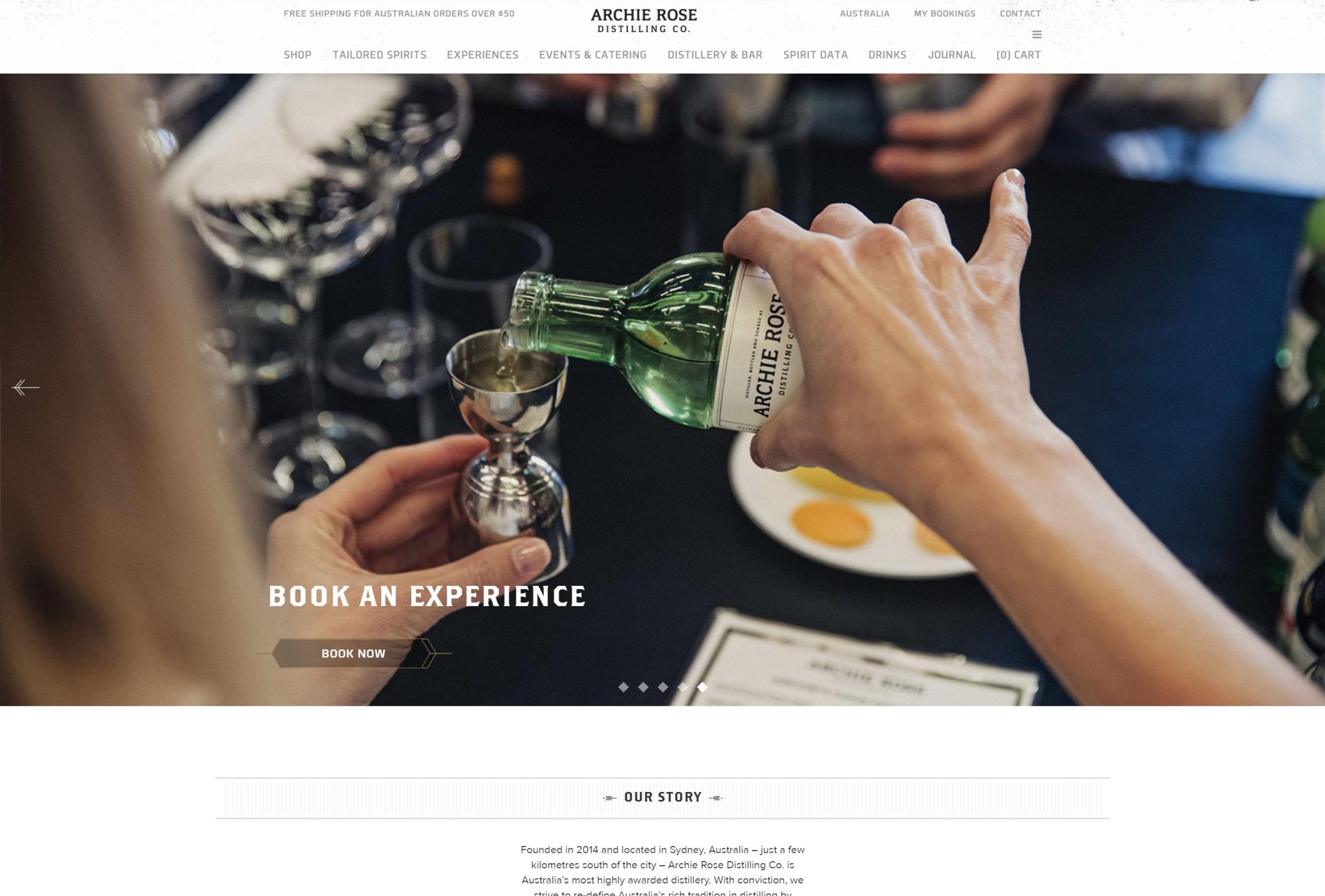
When first entering the website, users are welcomed through the very same entrance as the physical location, with owner Will Edwards operating the doors himself.

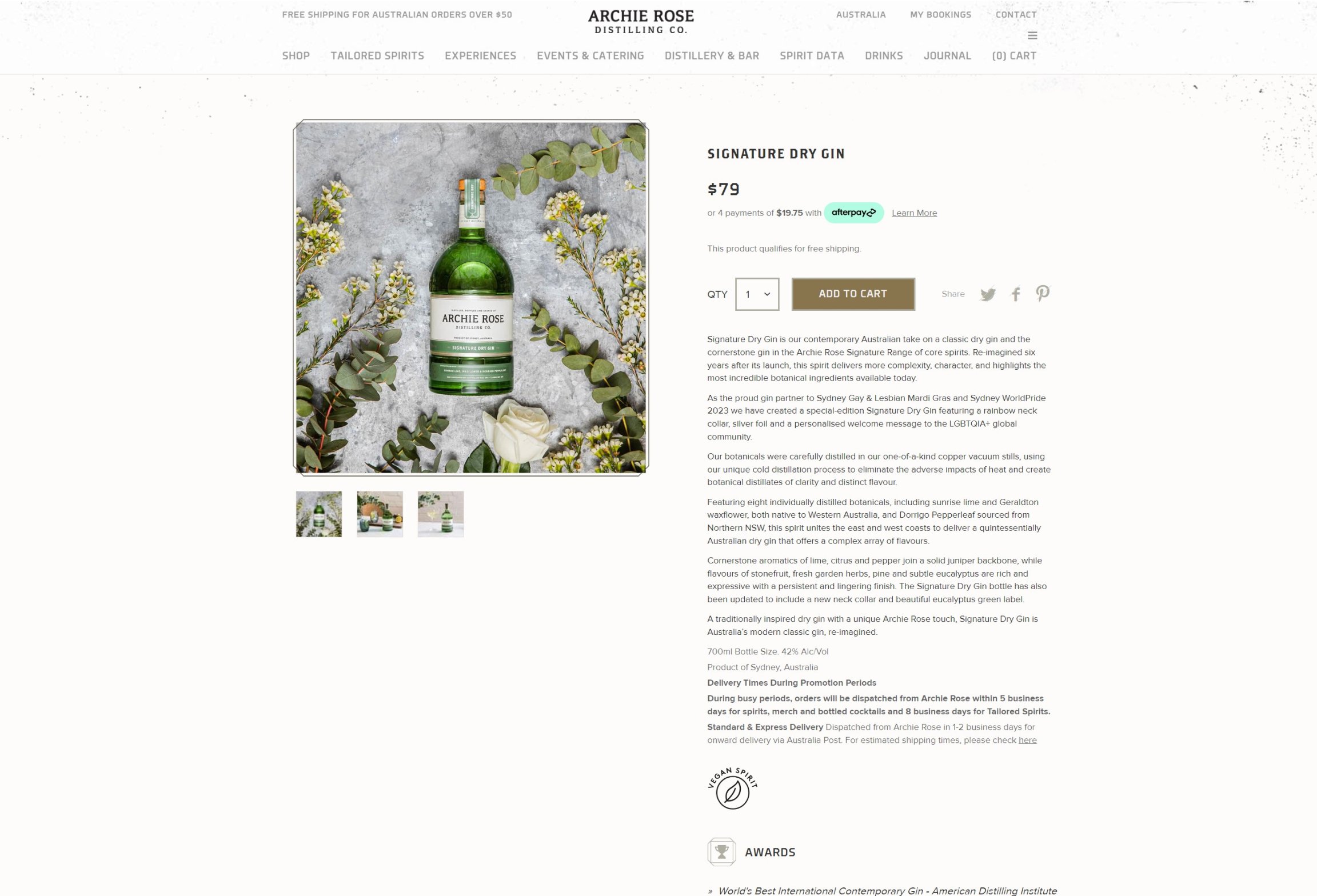
A crafted UI for a crafted brand.
Working closely with the developer partners Dom and James (weekends.ws), we crafted crisp, detailed and long lasting UI elements for use throughout the website. All with a futureproof mindset, being made of SVG, direct CSS/HTML and high quality images.


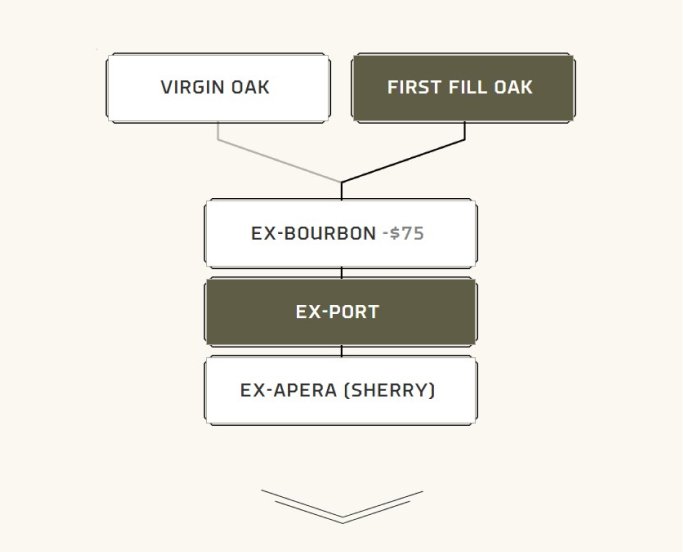
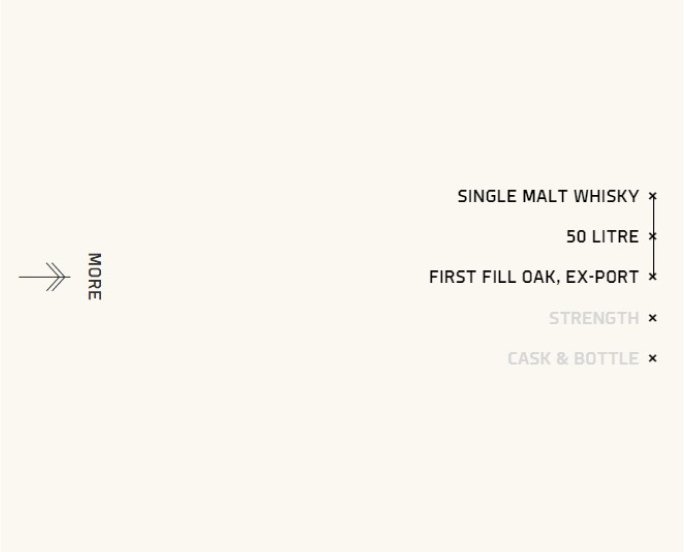
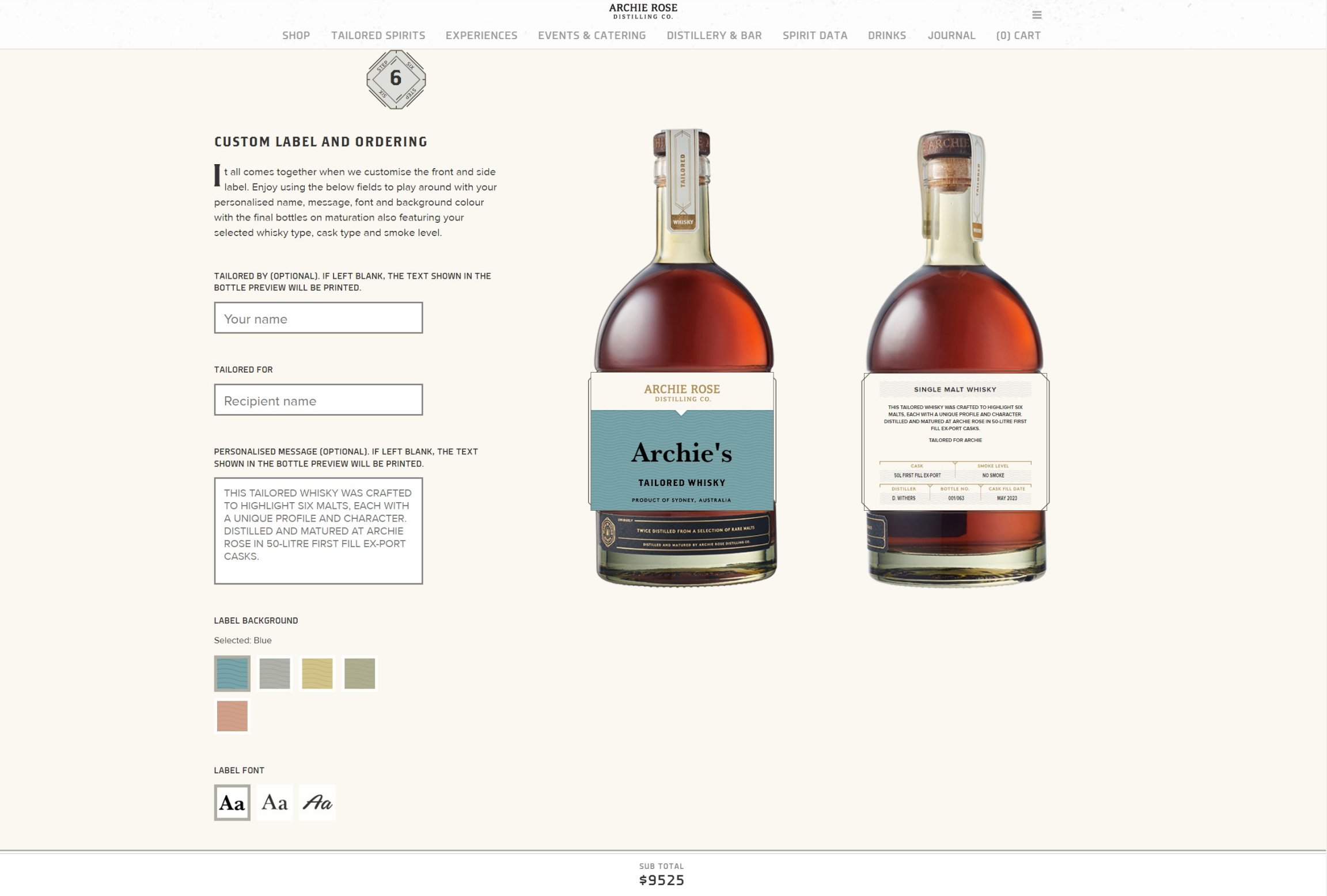
Story driven interactions for spirits customization.
One of the biggest challenges with this project was designing and building a thoughtful spirits customization experience.
With the expectation that users could be paying up to $10k+ for custom whisky, it was important that they were able to focus on each step of the customization experience, and fully understand every detail. I created an interaction model that allowed for progressive disclosure of just the right amount of information that a user might be looking for, so they could easily dig deeper and learn more as they continued through the experience.