ustwo
I joined the ustwo Sydney studio within their first year of operation, as one of the first 10 members. Over my time at ustwo I worked with startups and Fortune 500s alike. I helped clients develop strong digital processes, better approaches to truly understanding user problems and product market opportunities, and implemented some of the best-in-class design execution that ustwo is known for.

Values prioritization workshop

Presenting project progress to government officials at the Digital Transformation Office

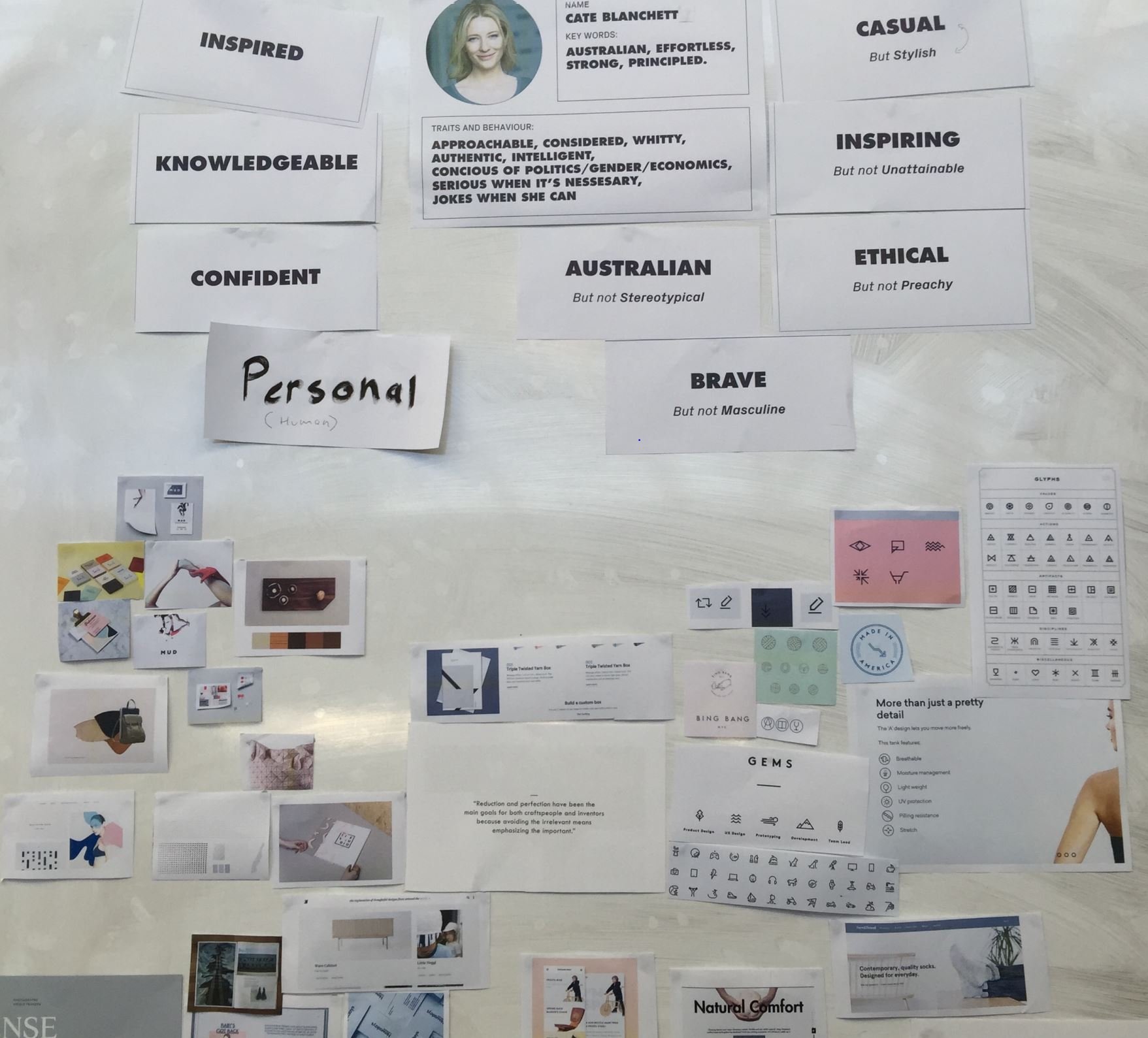
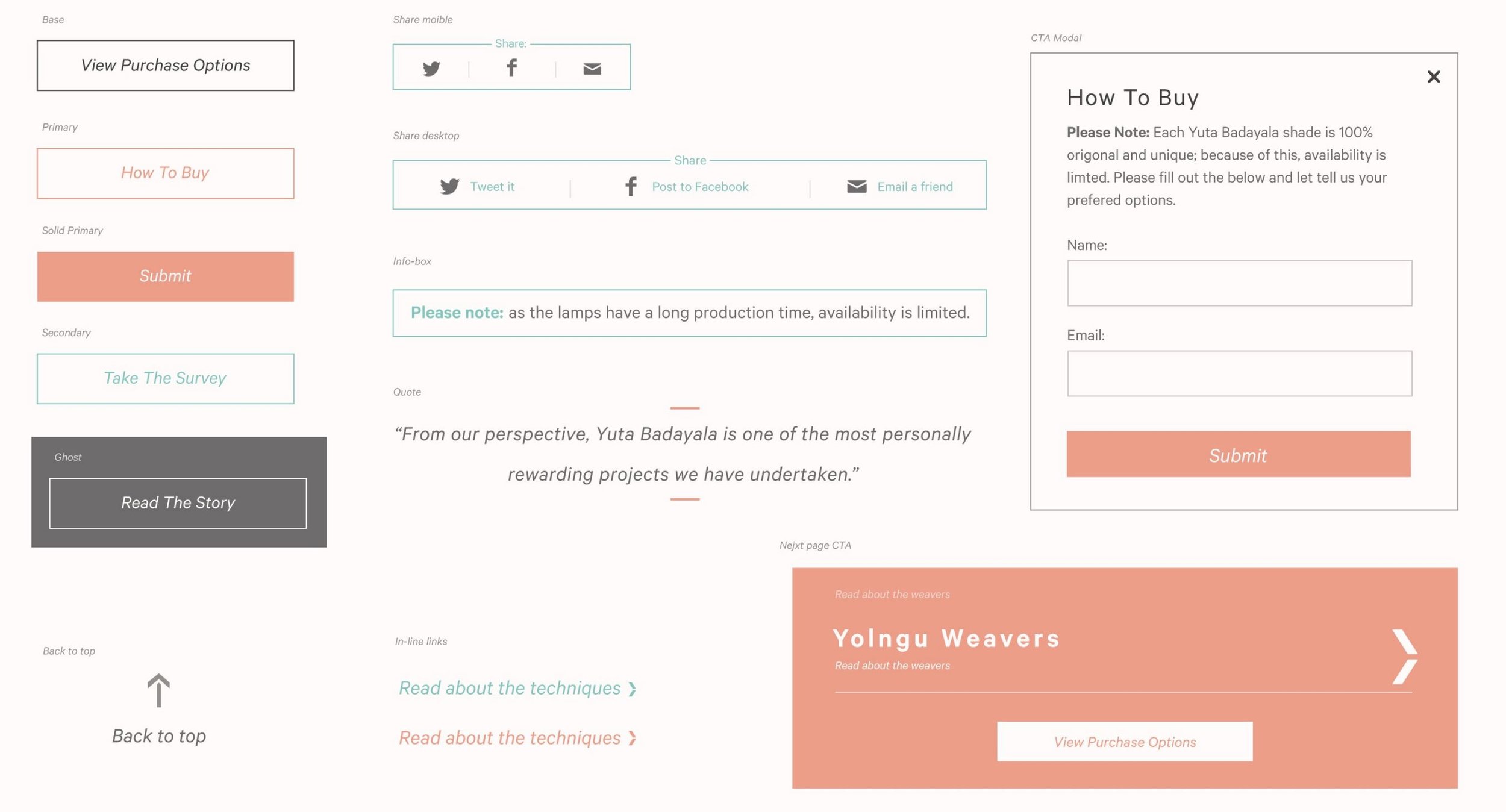
A living style board created to help evolve an Australian furniture brand into the digital space

UI examples developed from the style board for an Australian furniture brand

A totally normal ideation/sketching session
Feature project
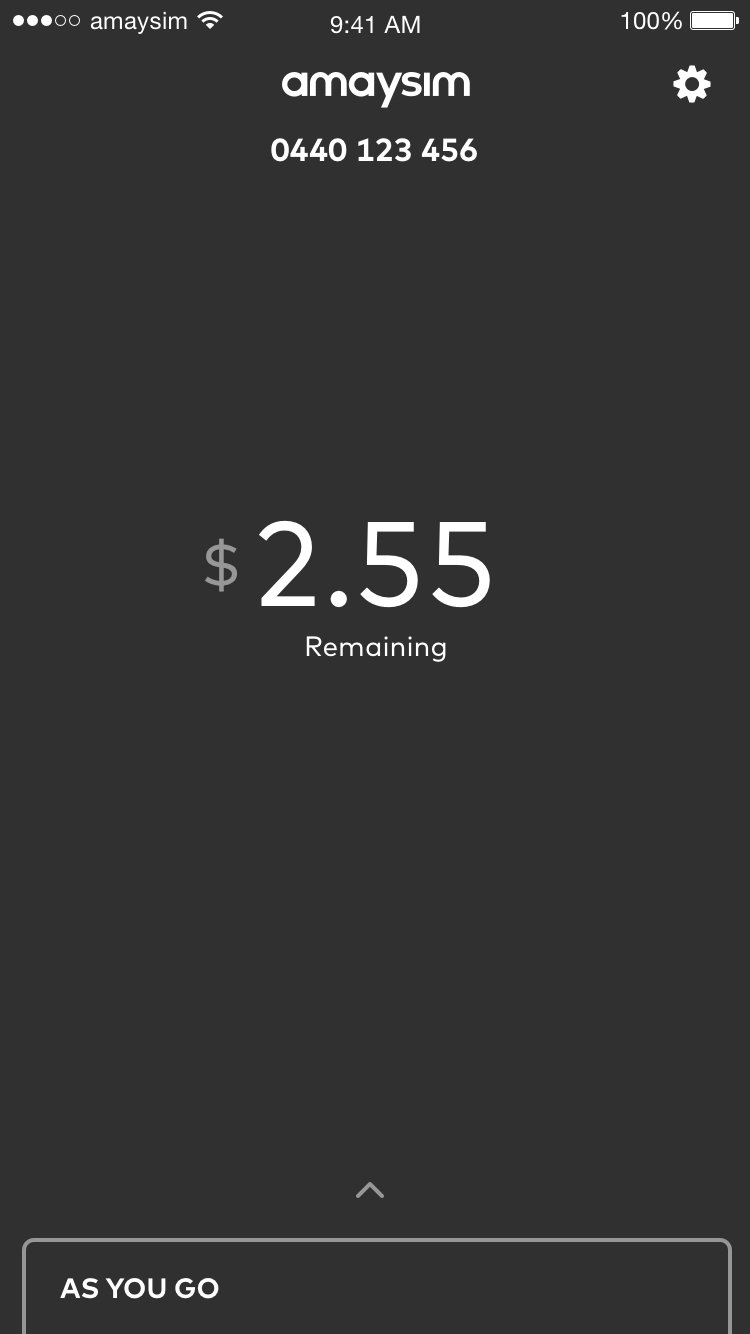
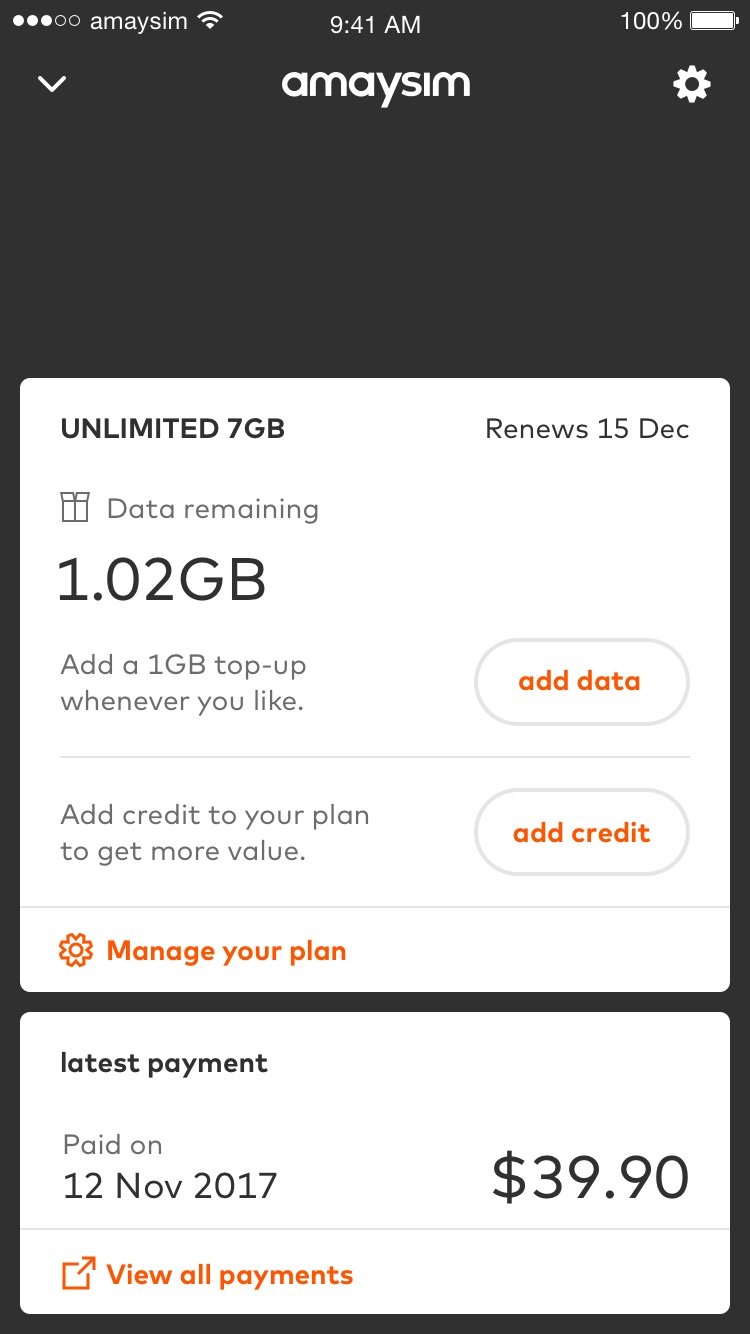
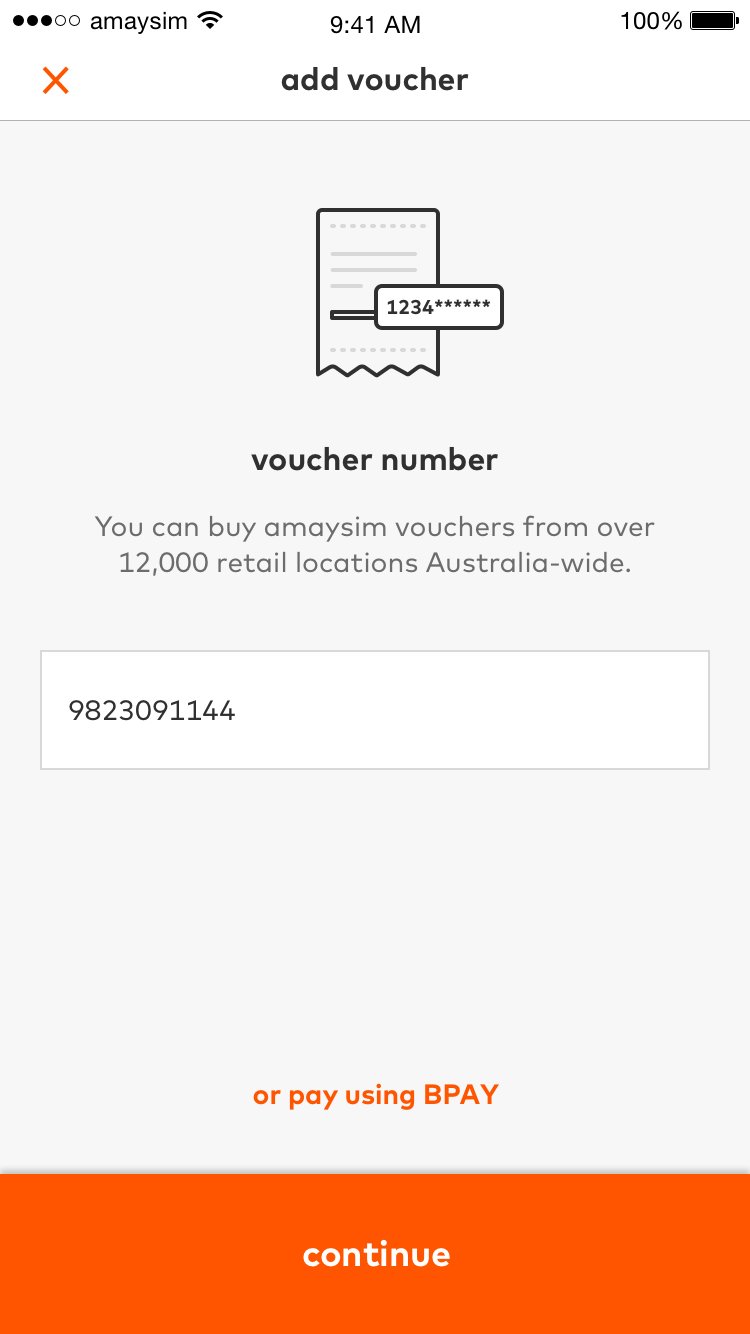
Amaysim
A cross-platform utility app for Australia's largest independent telco
This work was conducted on-site with the client while working for ustwo over a period of 6 months. I joined the project as Lead Product Designer (visual) after the initial kickoff phase (of 3 months). My role was primarily interaction, visual design, design production and design leadership.
I also worked closely with the Lead Product Designer (research) to conduct user interviews, usability testing, analytics reviews and feedback reviews. I worked closely with the Product Owner to assist with discovery and feature prioritization and assisted with team process adoption.

Empathetically implementing change
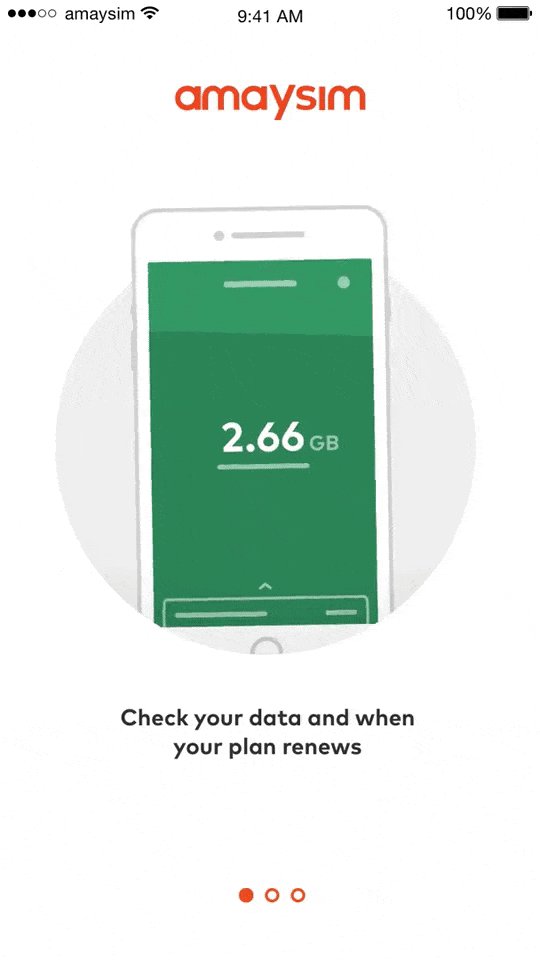
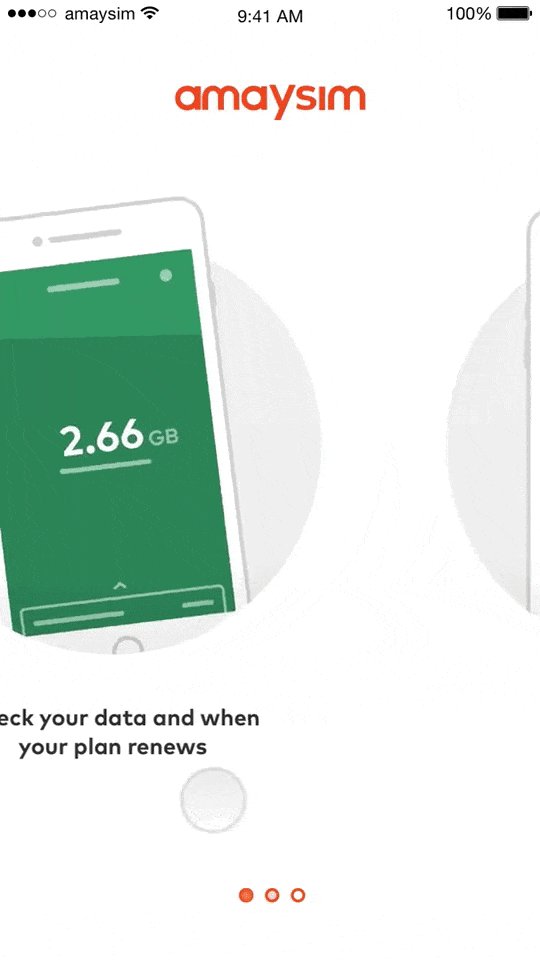
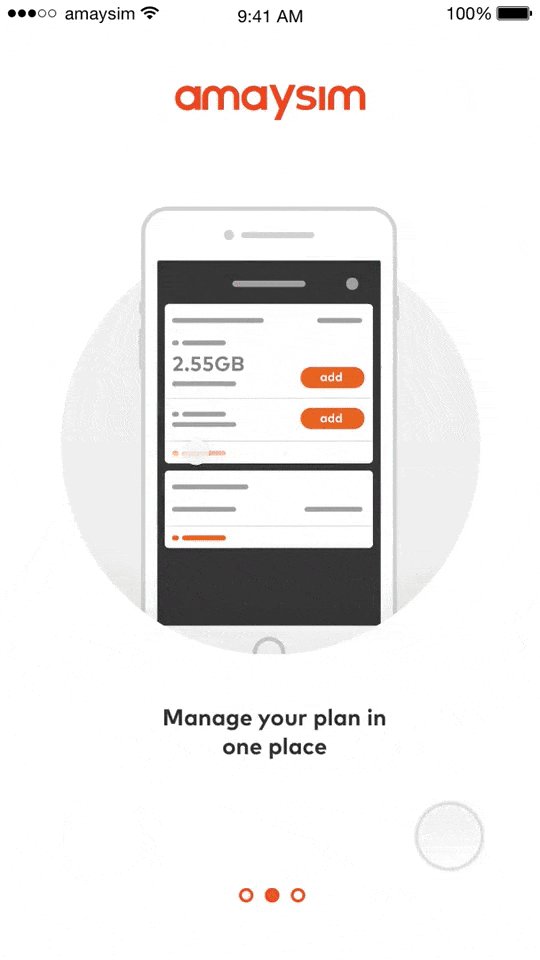
When replacing an existing app (that had been in market for over 5 years) it was important to make sure existing users understood the new navigational mental model. Onboarding helped us educate existing customers about the features that mattered most to them.
Onboarding animations were used to communicate core navigation structure and for expectation setting, showing how features may appear differently in the new app. Animations were made in AfterEffects and implemented using Lottie.



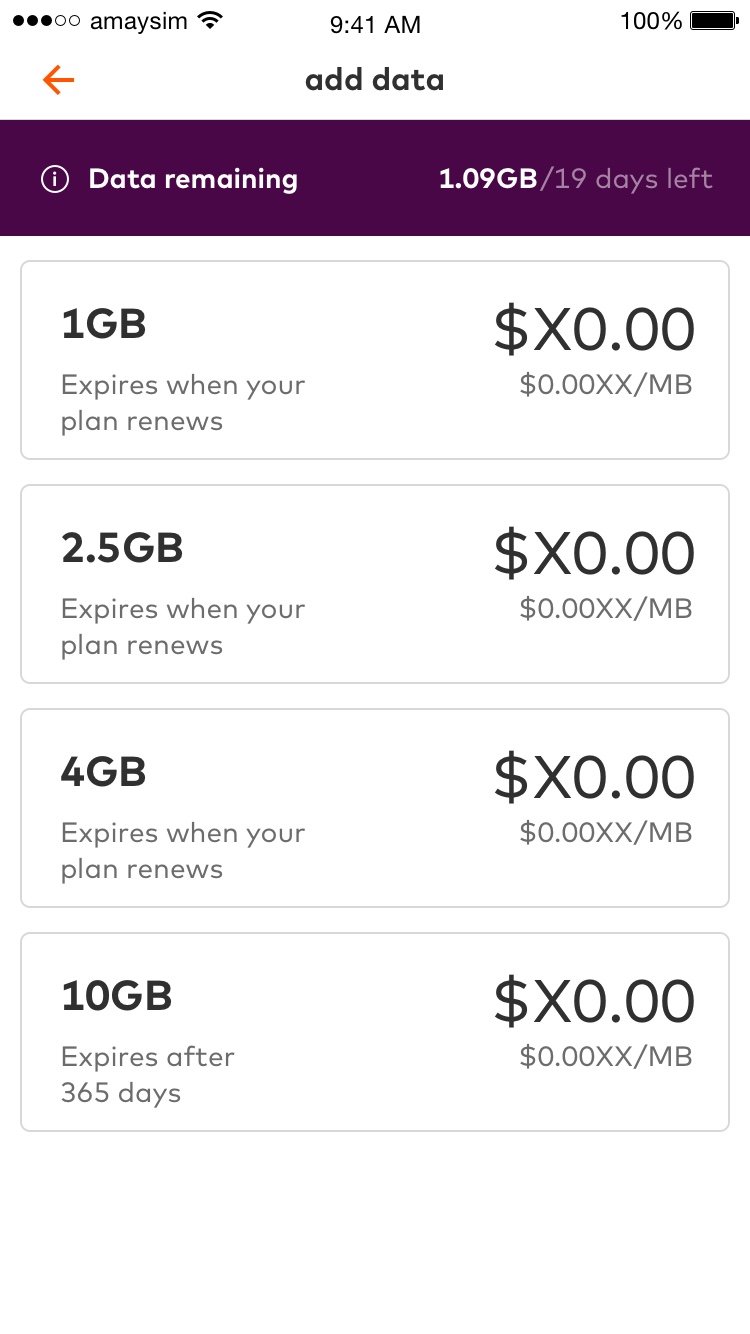
Celebrating self-optimization
Allowing customers to change and optimize their plan is a key differentiator for Amaysim. Providing this as a service within the app aligned with the core value of the product. Highly engaged users would be able to compare plans and pick the one that suited them most. They were able to change to most plans instantaneously which would trigger a plan change interaction on the overview page.